Behr
Assignment: Color visualization tool concept and activating consumer touch points
Role: Creative Direction, Art Direction
Agency: Critical Mass
Inspire
We wanted Behr's ecosystem to be an inspirational world that builds your color profile in real time. While you like, pin and browse your favorite content, Behr finds the colors and adds them to your profile. Your emotional data reveals a palette and Behr finds inspirational colors in unexpected places, like your favorite songs on Spotify.
Empower
We wanted a way to accurately test and evaluate your color palettes by virtually
painting on real surfaces. Advanced camera features and emerging technology lets us paint a room virtually where you can later validate and share your virtual room with your network and Behr’s experts.


Paint
Lastly we wanted a way for you to find, purchase, and archive your color palette since it’s easy to forget, however Behr will never forget your colors. Your color library is stored in the cloud until you’re ready for a refresh. Behr can also anticipate your decisions and makes suggestions about what project you can take on next.

Working Agile
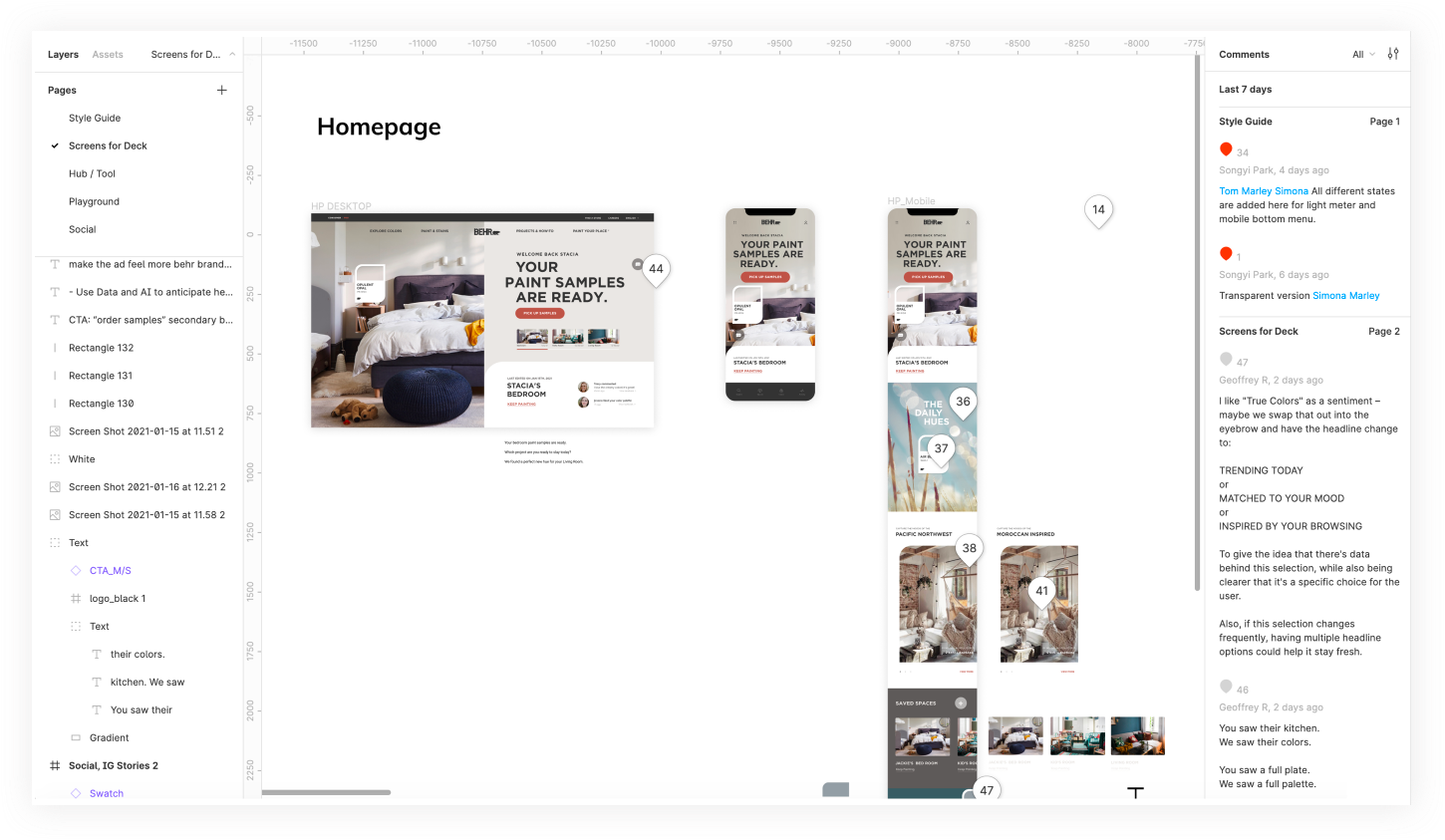
In terms of process we created a digital design library and style guide in Figma from which we could all pull the same styles and UI elements. We had a playground set up at the very beginning to define the look and feel and created a system from it that we ran through all of our screens including our social ideas. This process kept the whole team (including copywriters, visual designers and UX) organized and moving fast with quick feedback loops.

Style guide set up in Figma.

Identifying screens that are ready for animation and final deck.

Inviting real time feedback from the team.

Seamless collaboration between copy and design for flow and ideation.

Staying organized for UX handoffs to visual design.

Playground set up to define the look and feel and adding inspiration.



